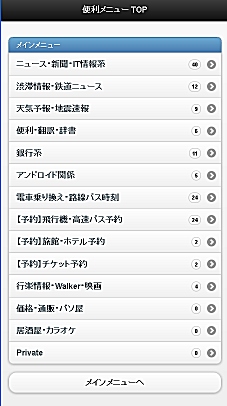
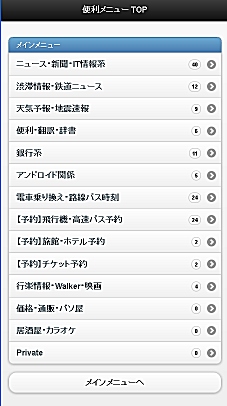
 こんなメニューのような表示をするスマートフォン用ホームページを作ってみましょう。
こんなメニューのような表示をするスマートフォン用ホームページを作ってみましょう。  こんなメニューのような表示をするスマートフォン用ホームページを作ってみましょう。
こんなメニューのような表示をするスマートフォン用ホームページを作ってみましょう。
HTMLファイルを作ります。 まずは、jquery mobile を読み込みます。
ちなみに、jquery mobile のホームページはこちら https://jquerymobile.com/ です。
一式をダウンロードしてローカルにおいても良いですが、以下の例では、jquery mobile のサイトのファイルを直接読み込みます。
<!DOCTYPE html> <html> <head> <meta charset="sjis" /> <title>【メニュー】</title> <meta name="viewport" content="width=device-width, initial-scale=1" /> </head> <body> <link rel="stylesheet" href="https://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css"/> <script type="text/javascript" src="https://code.jquery.com/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="https://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"> </script> |
上のコードに続いて、メニューを書いていきます。
<!〜〜〜〜〜メイン〜〜〜〜〜 > <div data-role="page" id="index"> <div data-role="header"> <h2>【メニュー】TOP</h2> </div> <div data-role="content"> <ul data-role="listview" data-inset="true"> <li data-role="list-divider">メインメニュー</li> <li><a href="#news" data-transition="slide">ニュース・新聞・IT情報系</a> <span class="ui-li-count">40</span></li> <li><a href="#train_news" data-transition="slide">渋滞情報・鉄道ニュース</a> <span class="ui-li-count">12</span></li> <li><a href="#tenki" data-transition="slide">天気予報・地震速報</a> <span class="ui-li-count">9</span></li> <li><a href="#benri" data-transition="slide">便利・翻訳・辞書</a> <span class="ui-li-count">6</span></li> <li><a href="#bank" data-transition="slide">銀行系</a> <span class="ui-li-count">11</span></li> <li><a href="#android" data-transition="slide">アンドロイド関係</a> <span class="ui-li-count">5</span></li> <li><a href="#train" data-transition="slide">電車乗り換え・路線バス時刻</a> <span class="ui-li-count">24</span></li> <li><a href="#bus" data-transition="slide">【予約】飛行機・高速バス予約</a> <span class="ui-li-count">24</span></li> <li><a href="#hotel" data-transition="slide">【予約】旅館・ホテル予約</a> <span class="ui-li-count">2</span></li> <li><a href="#ticket" data-transition="slide">【予約】チケット予約</a> <span class="ui-li-count">2</span></li> <li><a href="#walker" data-transition="slide">行楽情報・Walker・映画</a> <span class="ui-li-count">4</span></li> <li><a href="#kakaku" data-transition="slide">価格・通販・パソ屋</a> <span class="ui-li-count">0</span></li> <li><a href="#izakaya" data-transition="slide">居酒屋・カラオケ</a> <span class="ui-li-count">0</span></li> <li><a href="#private" data-transition="slide">Private</a> <span class="ui-li-count">0</span></li> </ul> <a data-role="button" href="#index"><alt="" border="0" height="" width="">メインメニューへ</a> </div> <p><a href="#about">本ページのご紹介</a></p> <div data-role="footer"> <h4>D's Station</h4> </div> </div> |
<!〜〜〜〜〜ニュース〜〜〜〜〜 > <div data-role="page" id="news" data-add-back-btn="true" data-back-btn-text="戻る"> <div data-role="header"> <h2>ニュース・新聞</h2> </div> <div data-role="content"> <ul data-role="listview" data-inset="true"> <li data-role="list-divider">新聞</li> <li><a href="https://www.nikkei.com/">日経新聞</a> </li> <li><a href="https://sankei.jp.msn.com/">産経新聞</a> </li> <li><a href="https://www.yomiuri.co.jp/">読売新聞</a></li> <li><a href="https://mainichi.jp/">毎日新聞</a></li> <li><a href="https://www.asahi.com/">朝日新聞</a></li> <li data-role="list-divider">放送局ニュース</li> <li><a href="https://www.nhk.or.jp/news/">NHK</a> </li> <li><a href="https://www.mbs.jp/news/">毎日放送</a> </li> <li><a href="https://www.asahi.co.jp/">朝日放送</a></li> <li><a href="https://www.ktv.co.jp/news/">関西テレビ</a></li> <li><a href="https://www.ytv.co.jp/press/">読売テレビ</a></li> <li><a href="https://www.news24.jp/">日テレ24</a></li> </ul> <a data-role="button" href="#index"><alt="" border="0" height="" width="">メインメニューへ</a> </div> <div data-role="footer"> <h4>D's Station</h4> </div> </div> |
あとは、このニュースのような記載を繰り返すだけで、メニューが出来上がります。
| </body> |
これで、メニューの完成です。
⇒ 完成ページ