
もうひとつ動作を確認したものは 「JWPlayer」 ・・・ http://www.streaming.jp/fladance/
人気らしい。
昔の窓の杜の記事: http://www.forest.impress.co.jp/article/2008/02/12/jwflvmediaplayer.html
ただし、最新版とはちっと違うよう。
解凍すると4つのファイルができる。「jwplayer.flash.swf」と「jwplayer.js」というファイルを自分のホームページのFLVファイルのあるところにコピーしておく。

JWPlayerのサイトに、自動でコードを生成してくれるウイザードがあるが、特に使う必要はない。
http://www.longtailvideo.com/jw-player/wizard
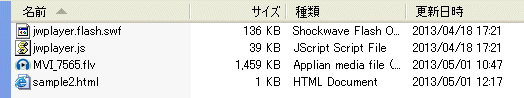
「JWPlayer」 の場合、使用するファイルはこれ。
1つは、先ほど解凍した「jwplayer.flash.swf」と「jwplayer.js」というファイル
もうひとつは、再生したい動画ファイル(FLV)
もうひとつは、HTMLファイル。

HTMLファイルのサンプルはこんな感じ。
sample2.html
| <html> <script type="text/javascript" src="jwplayer.js"></script> <hr> <h2>埋め込み動画サンプルビデオ</h2> <hr> <div id='my-video'></div> <script type='text/javascript'> jwplayer('my-video').setup({ file: 'MVI_7565.flv', width: '640', height: '360' }); </script> |
動画ファイル名 ・・・ これは、再生したい動画のファイル名です。
640 360 ・・・ これは、画面サイズ。 ・・・ これだけ。
JWPlayerのサンプルページはこちら(でも、スマホでは再生できないよ・・・)
https://dsstation.sakura.ne.jp/report/misc/flash/sample2/sample2.html
(右クリックで、ファイルに保存すればそのままサンプルHTMLが抜けます)